Overview
Lightspeed C-Series is now considered a legacy product and users are encouraged to migrate over to Lightspeed E-Series for the more advanced and updated solution. More information on this can be found here.
If you are using Lightspeed C-series, we advise upgrading to E-Series (Ecwid) and following our LightSpeed E-Series Integration instead to ensure your integration is up-to-date.
If you are not able to update your installation, please note that, since Lightspeed C-Series is no longer accessible, the instructions below may well be out-of-date.
The following examples show how Zyler Go will look when you integrate it into your Lightspeed C-Series site. The next section explains the simple steps required to achieve this.
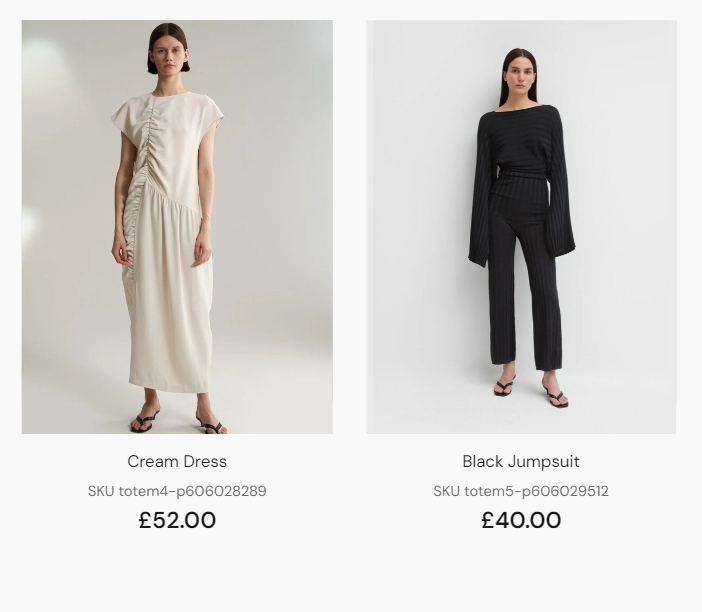
Imagine your PLP on desktop looks something like the following:

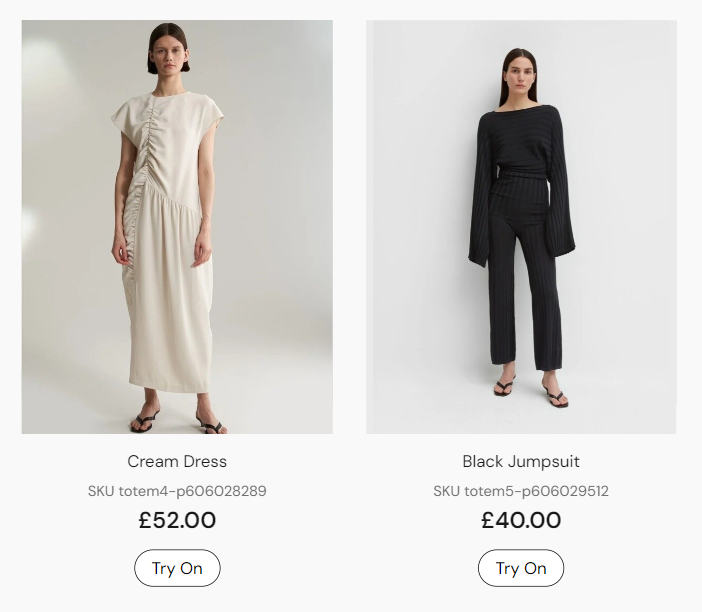
After integrating Zyler Go, Try On buttons will then appear beneath the product image:

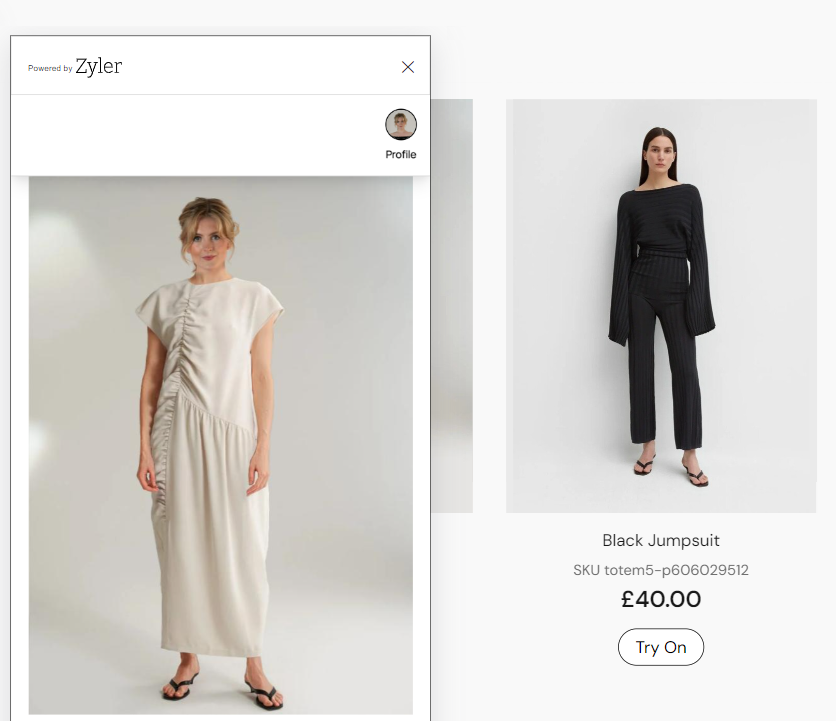
These Try On buttons can be customized to match the brand of your website as you see fit. Upon clicking the Try On button for an outfit, the Zyler Go widget will be displayed from the bottom left in the bottom left of the window showing the user visualized in that outfit. For example:

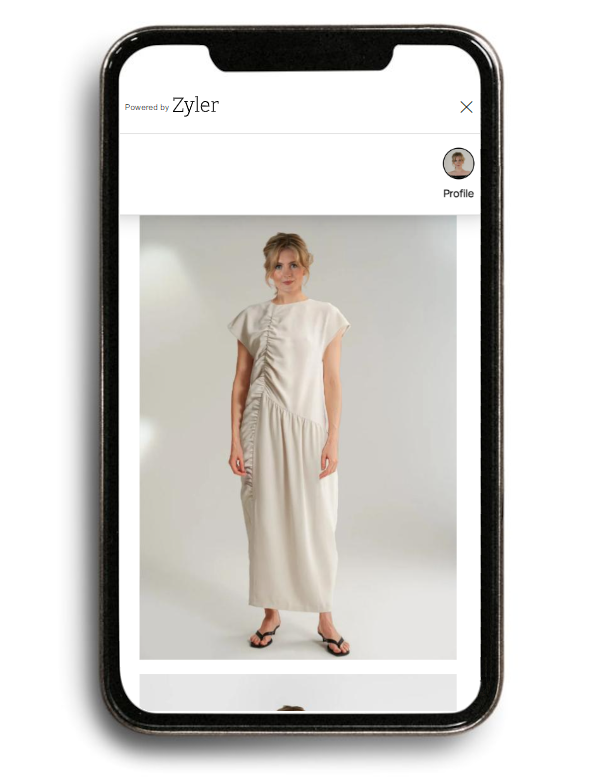
On mobile, the widget will occupy the whole screen as can be seen below:

In both views, you are able to swipe vertically to view all your other outfits that are available for visualization.
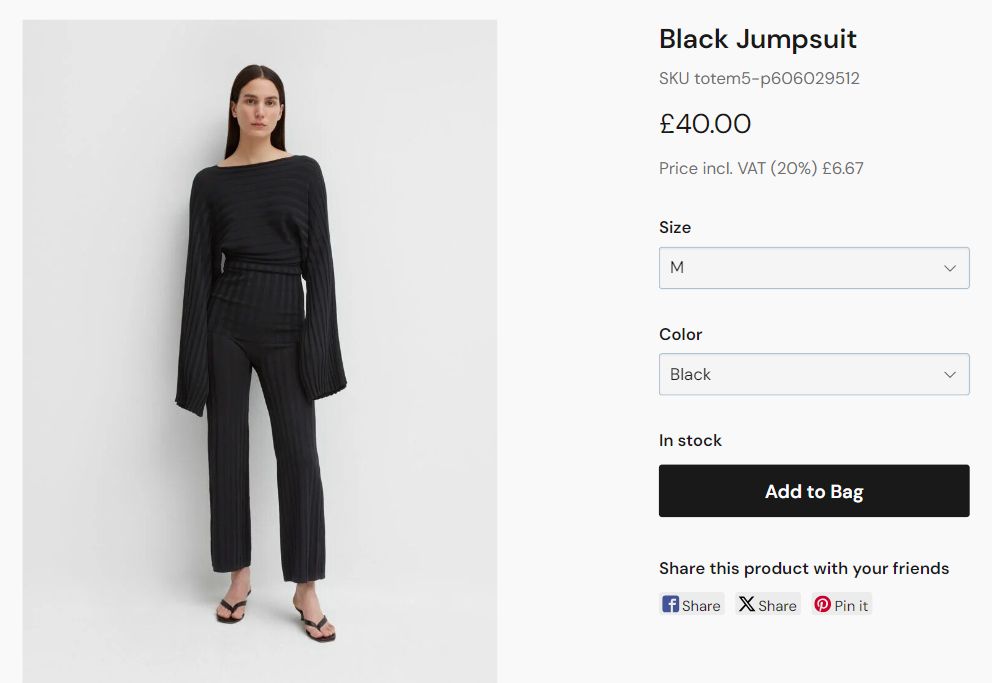
As with the PLP, integrating Zyler Go on the PDP will add Try On buttons. Imagine your PDP on desktop looks like the following (before integrating Zyler Go):

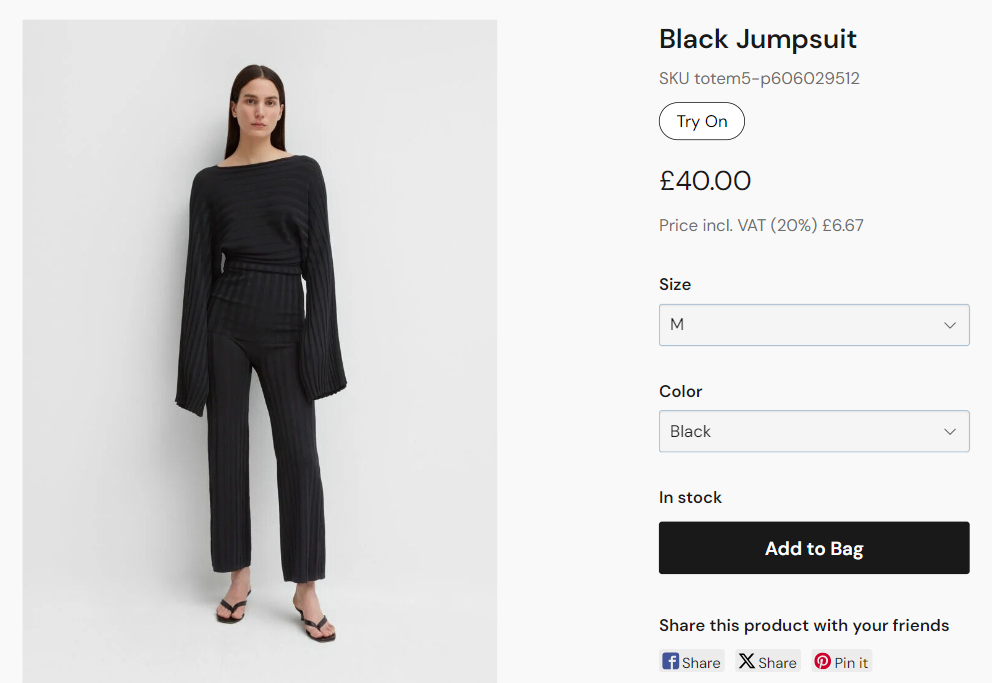
After integrating Zyler Go, a Try On button will appear under the outfit SKU:

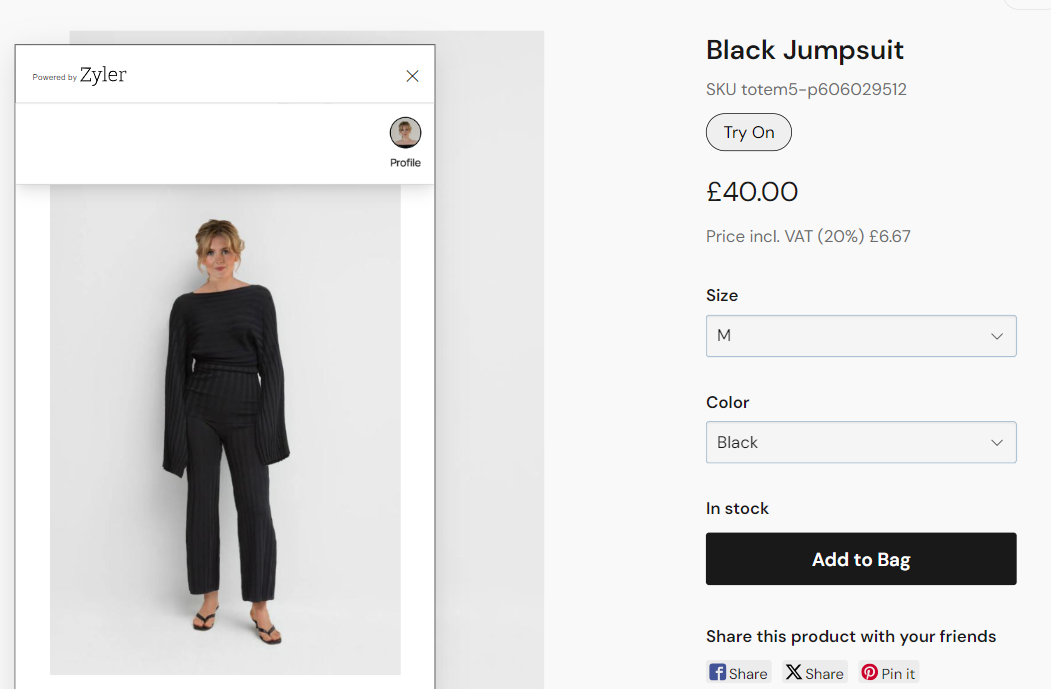
As before, upon clicking the Try On button, the Zyler Go widget will be displayed with the outfit visualized on the user. For example:

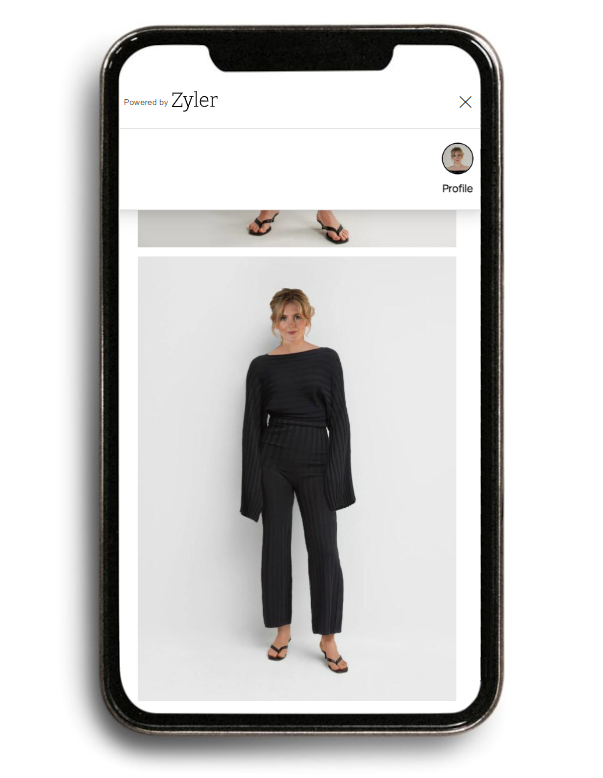
On mobile once again, the widget will occupy the whole screen as can be seen below:

Integration Steps
There are two simple steps for integrating Zyler Go on Lightspeed C-Series:
The integration was developed and tested using the default themes and templates. Using custom or alternative themes and/or templates may not produce the expected results since class names may change. If you find that this does not work as expected, please contact us at api@zyler.com.
Step 1: Including the Script
To include the script on your site, copy and paste it into the "JavaScripts:" textbox:
- Navigate to "Settings" -> "Website Settings" -> "Web Extras" -> "Custom JS".
- Scroll down to the "JavaScripts:" textbox.
- Copy and paste the following script into the textbox, replacing
<partner-id>with your value from the Partner Portal:<script partner-id="<partner-id>" platform="lightspeed_cseries" src="https://www.zyler.com/js/platform-integration/v1/index.js"></script> - Click the toggle above this textbox to change the status of the script to enabled.
Step 2: Styling Using CSS
To style your Try On buttons, copy and paste the following CSS into the same section as the script, either above or below it. You can edit it to match the brand of your website as you see fit.
<style>
.zyler-try-on-cta {
display: block;
border: 1px black solid;
border-radius: 2rem !important;
padding: 0.5rem 1rem !important;
margin: 0 !important;
background-color: white !important;
cursor: pointer;
&:hover {
background-color: #f0eff0 !important;
}
}
.zyler-button-div {
display: flex;
justify-content: center;
width: 100%;
}
</style>
This completes the integration steps. Zyler Go is now part of your Lightspeed C-Series site.