Overview
The following examples show how Zyler Go will look when you integrate it into your WooCommerce site. The next section explains the simple steps required to achieve this.
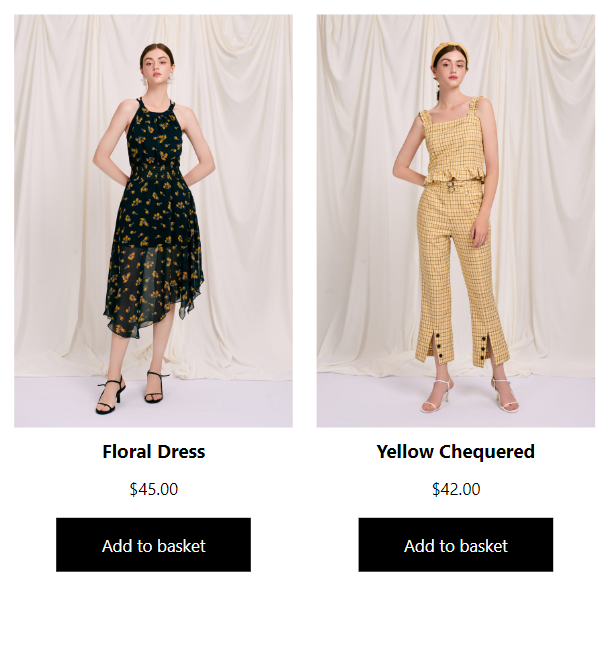
Imagine your PLP on desktop looks something like the following:

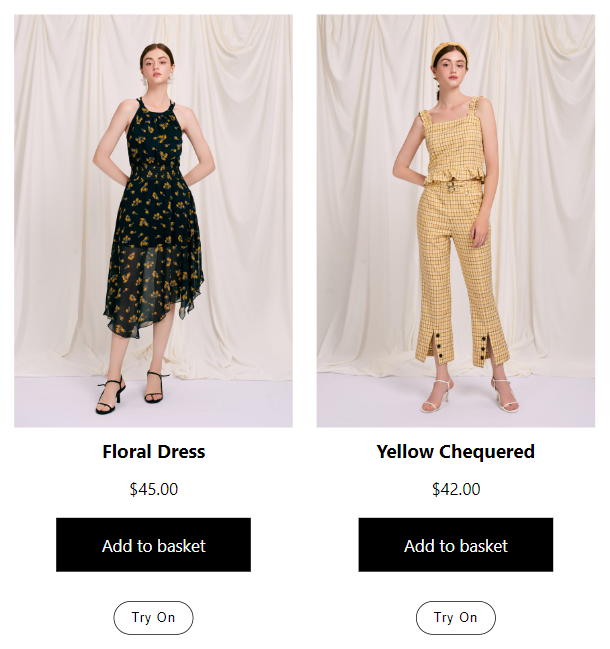
After integrating Zyler Go, Try On buttons will appear below the "Add to basket" buttons:

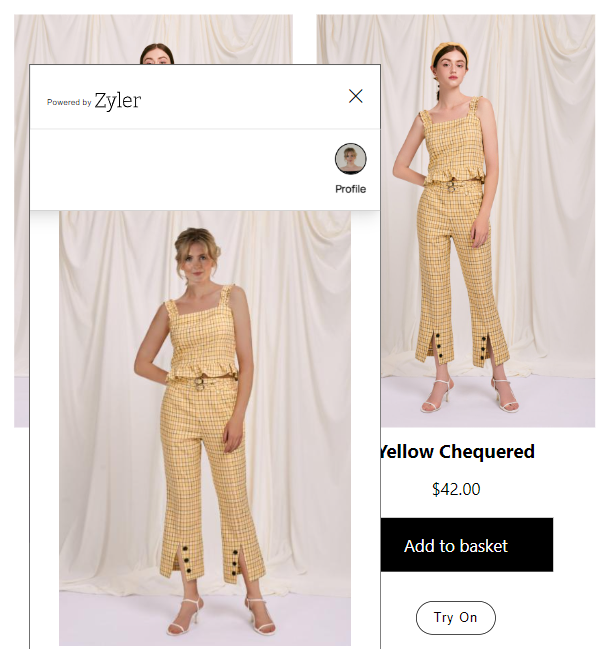
These Try On buttons can be customized to match the brand of your website as you see fit. Upon clicking the Try On button for an outfit, the Zyler Go widget will be displayed in the bottom left of the window showing the user visualized in that outfit. For example:

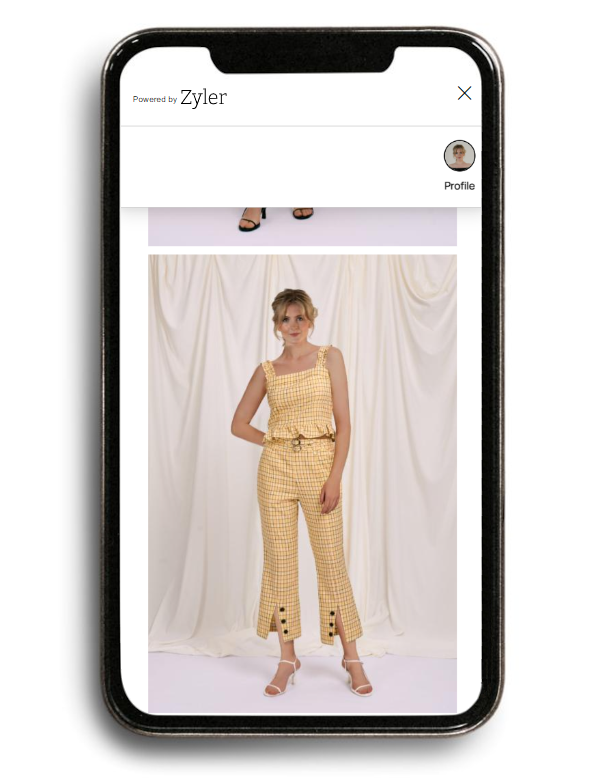
On mobile, the widget will occupy the whole screen as can be seen below:

In both views, you are able to swipe vertically to view all your other outfits that are available for visualization.
As with the PLP, integrating Zyler Go on the PDP will add Try On buttons. Imagine your PDP on desktop looks like the following (before integrating Zyler Go):

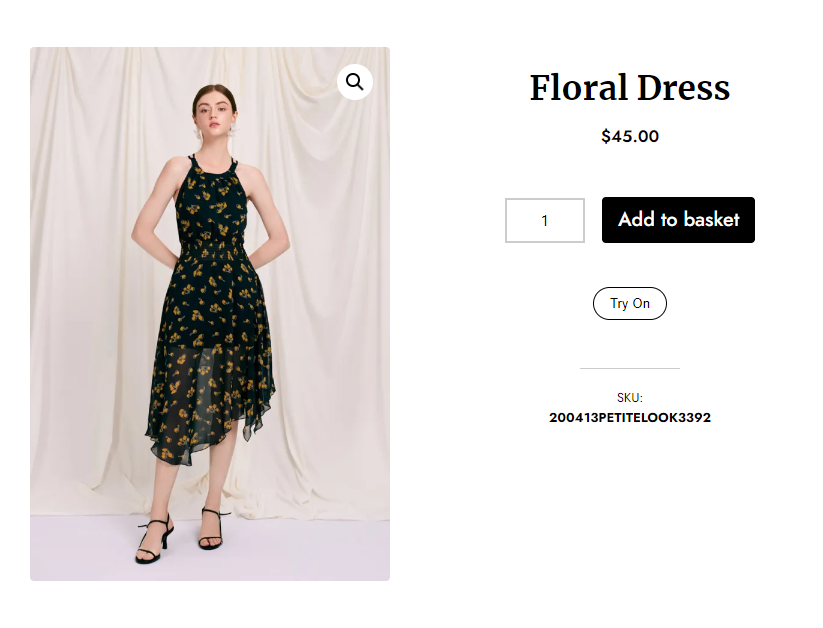
After integrating Zyler Go, a Try On button will appear under the "Add to basket" button:

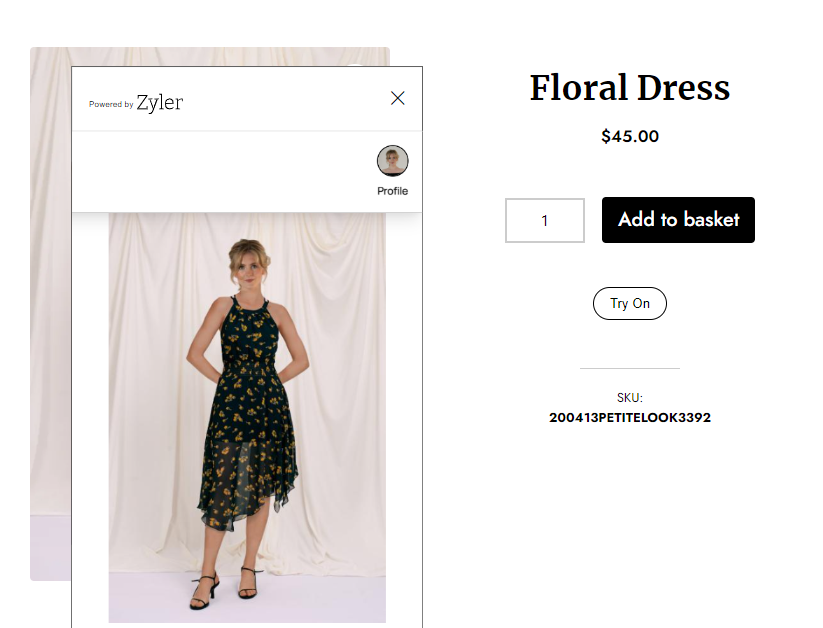
As before, upon clicking the Try On button, the Zyler Go widget will be displayed with the outfit visualized on the user. For example:

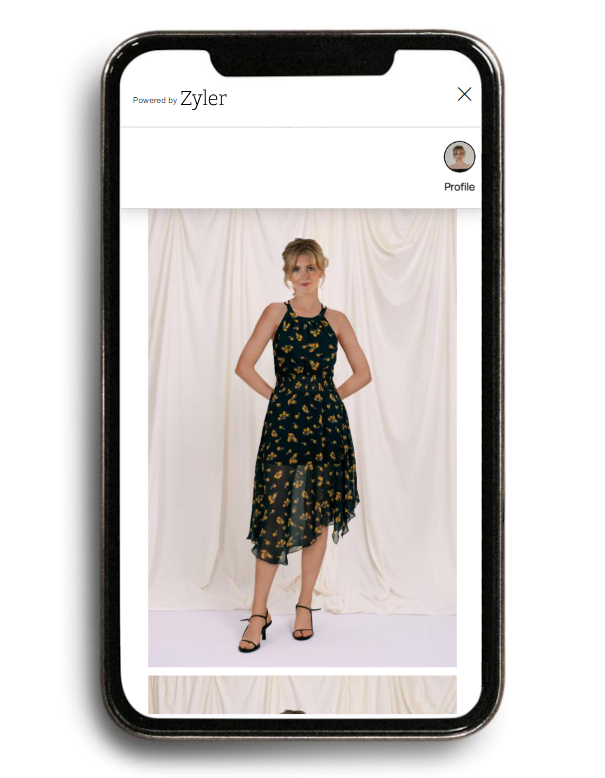
On mobile once again, the widget will occupy the whole screen as can be seen below:

Integration Steps
There are two simple steps for integrating Zyler Go on WooCommerce:
In these examples, the free WordPress theme "Twenty Twenty-Four" is used. Using custom themes may not produce the expected results since class names required by the script may change. If you find that this does not work as expected, please contact us at api@zyler.com.
Step 1: Including the Script
To include the script on your site:
- From the WordPress dashboard, navigate to "Tools" -> "Theme File Editor".
- Click on your current theme in the "Select theme to edit" dropdown and then click the "Select" button to load the files for that theme as follows:

- Under "Theme Files" find and click on the "functions.php" file as below:

- Within this file, scroll to the bottom and on a new line copy and paste the following snippet, replacing
<partner-id>with your value from the Partner Portal:
add_action('wp_head', 'create_go_script');
function create_go_script() {
$output='
<script defer
partner-id="<partner-id>"
platform="woocommerce"
src="https://www.zyler.com/js/platform-integration/v1/index.js">
</script>';
echo $output;
}
The create_go_script() function here creates the script required for Go to work with your website and the add_action() function adds this script into the <head> of the website via the built-in wp_head hook.
The script uses the defer attribute which is recommended for use if including scripts in the <head>. This ensures the script does not run until the browser has finished loading the page content.
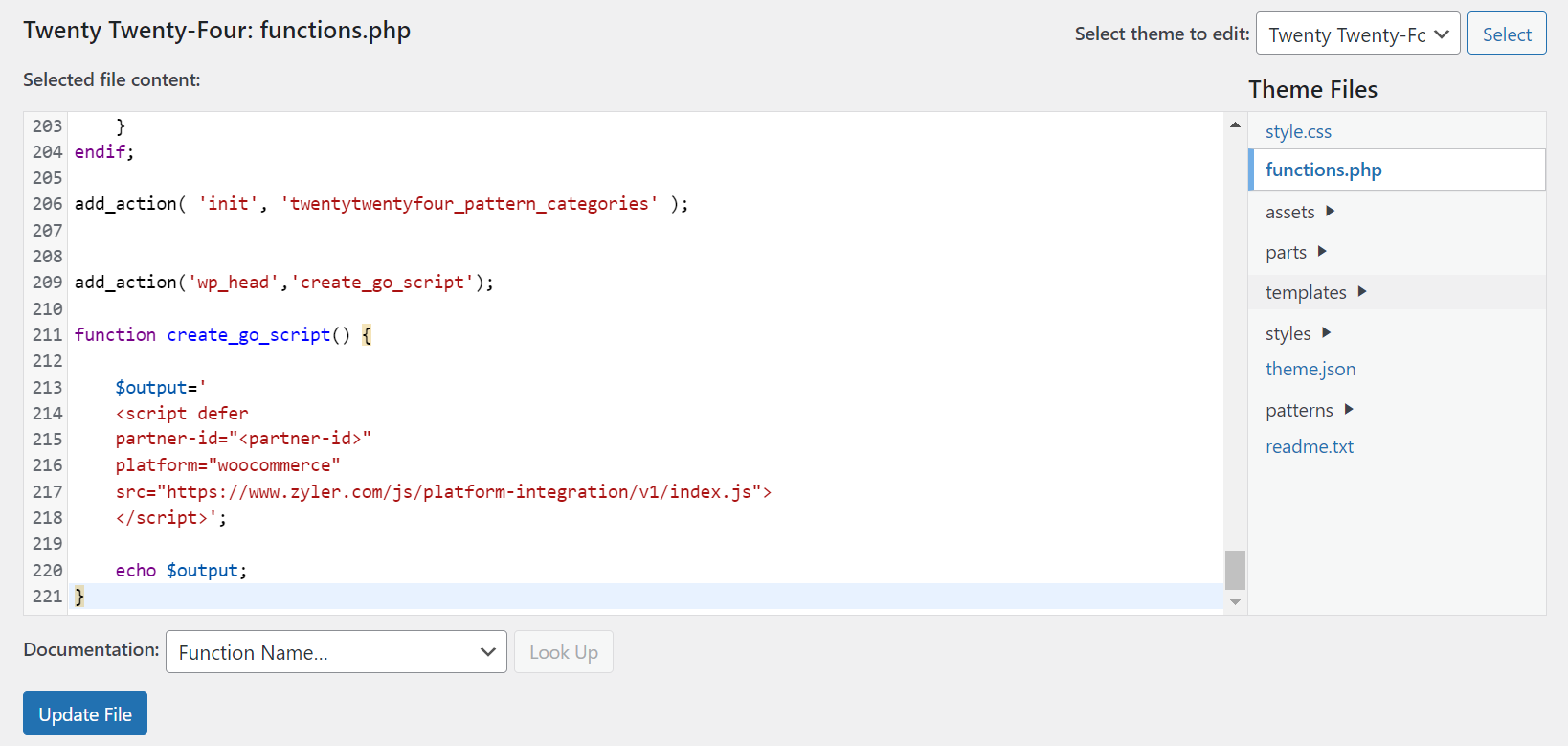
The next image shows how this file looks with the addition of the snippet:

- Click "Update File" to save the changes.
Step 2: Styling Using CSS
To style your Try On buttons, copy and paste the following CSS into the "Additional CSS" section of the editor. To do this:
- From your WordPress dashboard, navigate to "Appearance" -> "Additional CSS".
- Scroll down to the "Additional CSS" textbox.
- The CSS below is just an example of how you could style your buttons. You can edit this to match the brand of your website as you see fit. Copy and paste this CSS into the text box from the previous step.
.zyler-try-on-cta {
display: block;
border: 1px black solid;
border-radius: 2rem !important;
padding: 0.5rem 1rem !important;
margin: 0 !important;
background-color: white !important;
cursor: pointer;
&:hover {
background-color: #f0eff0 !important;
}
}
.zyler-button-div {
display: flex;
justify-content: start;
width: 100%;
}
- Click "Publish" to save your changes.
This completes the integration steps. Zyler Go is now part of your WooCommerce site.